js获取浏览器宽度
小黑 JavaScript教程2022-08-20
前端css实现高度等于宽度

今天在开发时遇到一个问题,如何使高度等于百分比的宽度。原本的想法是通过js获取,但是这个方法感觉太麻烦,希望能用css做的事情就不要js去做。完美的方案是通过padding来实现的。原理padding的定义:padding属性设
网络转载 CSS教程2022-08-17
为啥a标签不能设置宽度?

为啥a标签不能设置宽度?在a标签上用css设置宽度没有任何反应,到底是为什么那?因为行内元素都是不能设置宽高的,a标签也是行内元素,所以也不能设置宽度,如果想设置宽度,必须把行内元素转换为block或者inline-bl
网络转载 CSS相关2021-10-03
设计一个手机网站的尺寸宽度是用640px还是750px

iPhone手机网页的设计尺寸iPhone5尺寸是640x1136px分辨率是326PPIiPhone4和iPhone4S尺寸是640x960px分辨率是326PPIiPhone和iPodTouch第一代、第二代、第三代尺寸是320x480px分辨率是163PPI安卓网页的设计尺寸320dp:一个普通的手机屏幕(240x320,320×480,480x800)480dp:一个中间平板电脑像(480×800)600dp:7寸平板电脑(600×1024)720
小黑 web前端开发2020-03-25
内容超出div宽度后 a自动换行的css代码

话不多说,直接上代码div style='width: 100px;display:block;word-break: break-all;word-wrap: break-word;'内容超出div宽度后自动换行的css代码/div重点在于word-break: break-all;word-wrap: break-word;
小黑 CSS相关2018-10-10
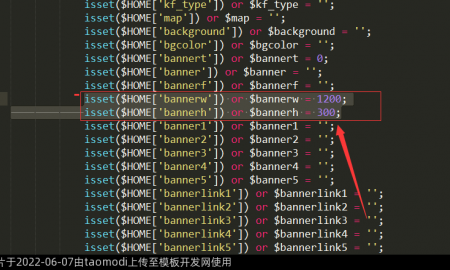
DESTOON商铺侧栏宽度统一修改方法

打开 module 文件夹找到 company 打开找到里面的init.inc.php搜 side_width 把默认的200 改成你想要的数字比如我的 238$side_width = isset($HOME['side_width'])$HOME['side_width'] ? $HOME['side_width'] : 238;2、打开 module 里面的 member找到 home.inc.php以上面同样的方式修改默认值下面提供懒人包
DT友提供 开发技术2016-08-15