DESTOON10.0网站数据接口API分离式调取

在开发APP、小程序等应用过程中,经常需要以API接口形式请求网站数据,自DESTOON V10.0,系统内置统一的数据调用接口。开启方法数据接口默认是关闭状态,需要在网站后台,网站设置,安全中心,数据接口密钥,填写密
网络转载 Ajax相关教程2025-12-03
CSS基本语法格式

CSS(Cascading Styel Sheet)是控制 Web 页面外观的一系列格式设置规则,是网页设计必不可少的工具之一。下面我们就开始学习css的基本语法格式。一、CSS定义规则层叠样式表是一个完全的纯文本文件,通常以“css”为
网络转载能手 CSS教程2024-11-18
表格列显示隐藏示例
小黑 JavaScript教程2024-10-30
使用translate将整个页面自动翻译的方案,注意有次数限制
网络 JavaScript教程 12024-10-26
DESTOON模板中引入layui组件库使用lay-tips提示的方法
小黑 JavaScript教程2024-10-22
Sublime Text3的列对齐功能

Sublime Text 2和3的插件,添加了快捷方式,可以轻松地使光标周围的文本垂直对齐。 只需按Cmd+\ (Mac)或Ctrl+\ (Windows / Linux),您周围的代码就会自动对齐。
小黑 工具相关2024-10-22
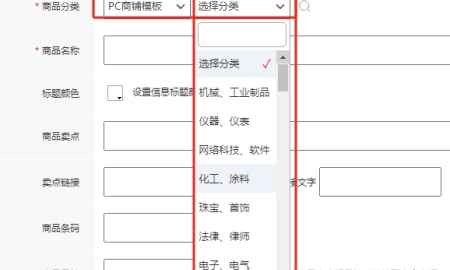
select2插件之api参数的文档

具体参数可以参考一下:参数类型描述Width字符串控制宽度样式属性的Select2容器divminimumInputLengthint最小数量的字符maximumInputLengthint最大数量的字符minimumResultsForSearchInt最小数量的结果maximumSelect
小黑 JavaScript教程 52024-09-11
Sortable.js:功能强大的JavaScript拖拽库,不依赖JS,DESTOON多图拖拽

JS库介绍Sortable.js一个功能强大的JavaScript 拖拽库!!!用于在网页上创建可拖放和可排序的元素。它提供了简单而强大的 API,使开发人员能够轻松地实现拖放功能,并允许用户通过拖放来重新排序列表、网格和其他元
网络转载 JavaScript教程2024-04-28
js怎么获取input的值

js获取input值的方法:首先给from命名;然后在javascript的地方用form的名字来调用form表单里input元素的value属性;接着把值赋给“a”;最后用js的“alert()”方法打印出来即可。
小黑 JavaScript教程2024-03-12
js怎么实现弹幕功能

实现方法:1、创建html文件;2、添加html代码架构;3、在body标签中使用div、input、button标签分给页面设计效果显示框、输入框、弹幕提交按钮;4、添加script标签并写入js代码来实现弹幕效果;5、通过浏览器方式查看设计效果。
小黑 JavaScript教程2024-03-12
解决在js的3.6.4中$(window).load(function(){ …})报错问题及详解$(document).ready()和$(window).load()的区别
网络转载 JavaScript教程2023-10-30
纯CSS代码写出各种不规则的形状图形实例展示

做网页设计时经常要用到各种形状的图形,对于规则的图形很简单,但是对于不规则的图形,一般我们都是用图片来切图实现。不过今天给大家分享几十种看似简单却又非常强大的纯CSS绘制的图形,里面有最简单的矩形、圆形和三角形,也有各种常见的多边形,甚至是阴阳太极和网站小图标,真的非常强大,分享给大家。
网络转载 CSS教程2023-10-11
模板的html中,a链接上的nofollow标签与dofollow标签的区别

很多人都在问nofollow与dofollow的区别是什么,什么时候出现,今天小黑就给大家科普一下他俩的含义。nofollow与dofollow的出现,是在标签里的rel属性中。nofollow 的意思是“不要跟踪或禁止追踪”,即告诉搜索引擎蜘
小黑 web前端开发2023-10-09
DESTOON9.0自带CSS和JS文件强制刷新功能

由于浏览器的缓存机制,服务器端修改CSS或JS文件后,用户端不会立即生效,一般需要用户按F5或Ctrl+F5强制刷新,或者等浏览器缓存过期后自动更新。自V9.0,系统在根目录version.inc.php里定义了DT_REVISOR常量来控制C
DESTOON web前端开发2023-09-27