修复 DESTOON10.0 资讯文章无法设置内容第几张图片为标题图的方案

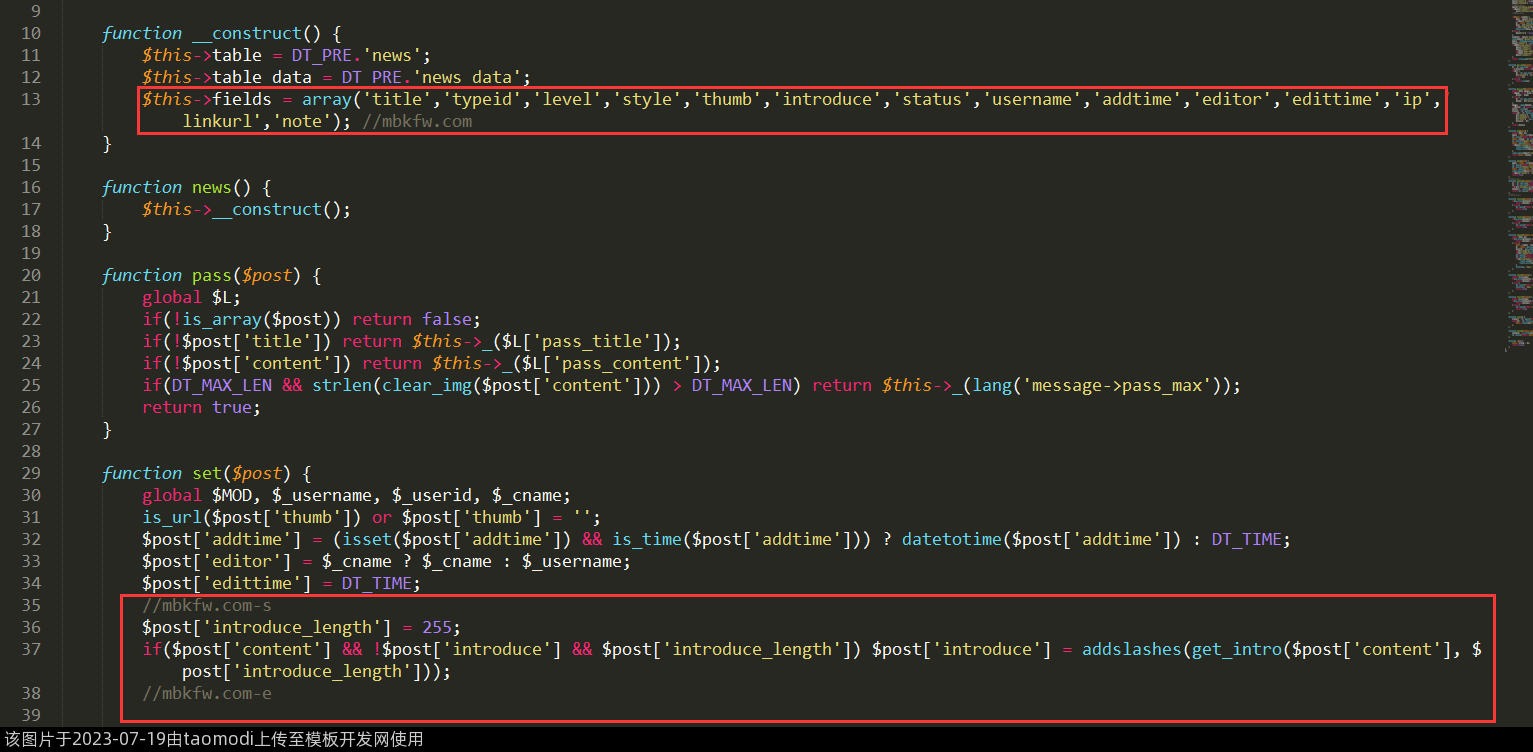
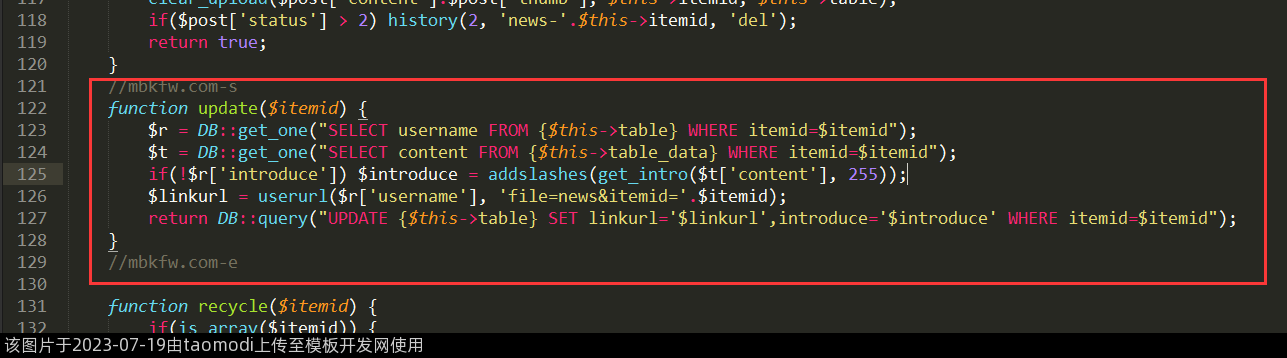
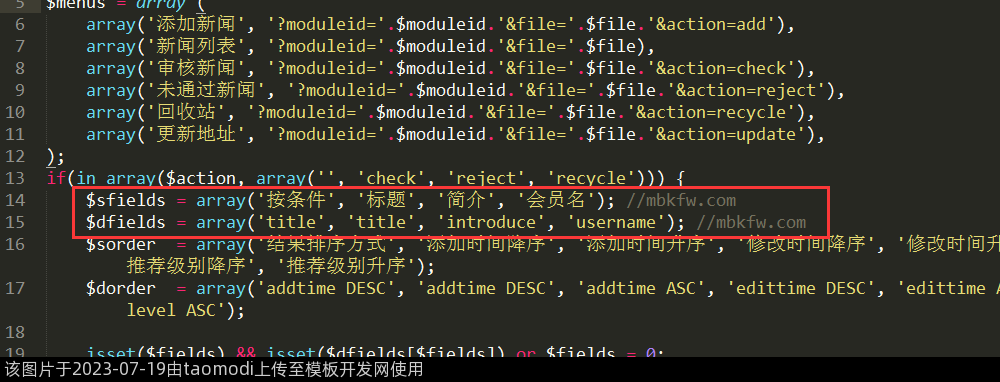
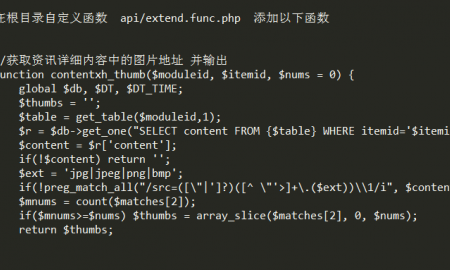
在DESTOON 10.0 第一版本中,有用户反馈从文章中选择第1张图片做为缩略图出现错误,返回Array([0]=https://网址/file/upload/202510/21/172234461.jpg)经过搜索函数,发现问题在module/destoon/post.func.php 文件里
小黑 destoon程序2025-10-22
destoon内容里关联链接的用法说明
网络转载 随手记 12023-06-08
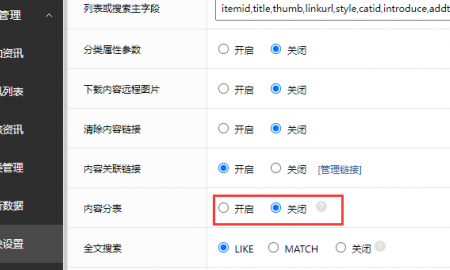
destoon数据内容分表说明

信息内容由于数据较长,所以系统将内容保存在单独的表里,随着数据量的增加,内容表体积会越来越大,从而影响查询速度。内容分表功能可以每10万条数据自动生成一个新的内容表来保存数据,从而控制表体积在1G以内,提
DESTOON 随手记2023-06-08
destoon8.0及以上版本内容页批量调用所有自定义字段的解决方案

destoon在内容页批量调用所有自定义字段的方案:以前是在内容模板中一个个的调用,确实有点繁琐,下面的方法就是批量循环出当前频道所有不为空的自定义字段内容。我们在自定义函数api/extend.func.php文件中添加以下函数
小黑 标签调用 22022-11-17
DESTOON7.0-8.0解决pc端“您的页面可能存在图片不可全屏查看”百度移动落地页检测问题方法

今天给大家带来关于destoon7.0-8.0解决pc端百度移动落地页检测出现:您的页面可能存在图片不可全屏查看的问题。简单来说就是给详情加一个可以看大图的功能,下面给大家解决这个问题具体方案,首先就得新增图片全屏查
网络转载 web前端开发2021-08-19
DESTOON7.0移动端资讯栏目加入tags进行聚合优化

为了加速搜索引擎的收录和用户的友好度,今天在资讯内容页面加入tags进行聚合优化,这样大大提高相关度,有利于词库的增加。 附上代码:{if $tag}p class="post-tag"i class=""/i标签:{php $tag = str_replace(',', ' ', $tag);}{php $article_tags = explode(' ', $tag);} {loop $article
网络转载 模板相关2020-02-09
DESTOON程序为添加供应内容过滤手机号

以供应模块为例添加供应内容过滤手机号在module/sell/sell.class.php修改,找到function add($post) {大约在142行换行加上$post['content'] = preg_replace("/1([0-9]{10})/","",$post['content']);效果如图:
小黑 开发技术2019-11-18
DESTOON7.0展会怎样不调用过期内容

如果不想要过期内容显示在首页,那么我们就要在标签中过滤,改下时间条件,方案如下:1、在调用条件里加入:and$today_endtimetotime (包含未开始和已经开始了的)2、正在开的展会:and$today_endtimetotimeand$today_endtimefromtime(只包含正在进行的)
小黑 模板相关2019-09-06
DESTOON7.0任意模块根据itemid调取content内容

在自定义函数文件中 api\extend.func.php中加入以下代码 function getContentbyId($moduleid,$itemid,$split=1){global $db;$content_table = content_table($moduleid, $itemid,$split);$t = $db-get_one("select content from {$content_table} where itemid=$itemid")
小黑 开发技术2019-09-06
商铺中公司新闻内容页打开却是公司新闻列表解决方案

经测试,在php7.0及以上的环境下,网站开启伪静态模式,商铺中的所有详情页面都打不开,还会停留在列表页面上,这种情况一般是destoon的老站升级的遗留问题,新站支持php7.0及以上环境老站可以选择最合适的php5.6版本,在php5.6的状态下,只要你伪静态规则配置好了,是最完美的。没有什么高级含量,只是环境没选对如果对你有帮助,你点个赞,谢谢!
小黑 程序相关2019-08-24
根据itemid调用改信息的content

在自定义函数中\api\extend.func.php中加入以下代码注释如下//根据文章id获取分表内容//第一个参数$moduleid如果是在非当前模块使用需要写死,如在站点首页: {getContentbyId(21,$t[itemid])}//如果是当前模块,可以直接用$moduleid,如在资讯页面: {getContentbyId($moduleid,$t[itemid])}//如果不分表的话可以多传一个0,{getContentbyId($moduleid,$t[itemid],0)},//当
xiaohei 开发技术2019-01-12
jQuery点击展开显示文字内容代码
xiaohei JS相关2018-11-27