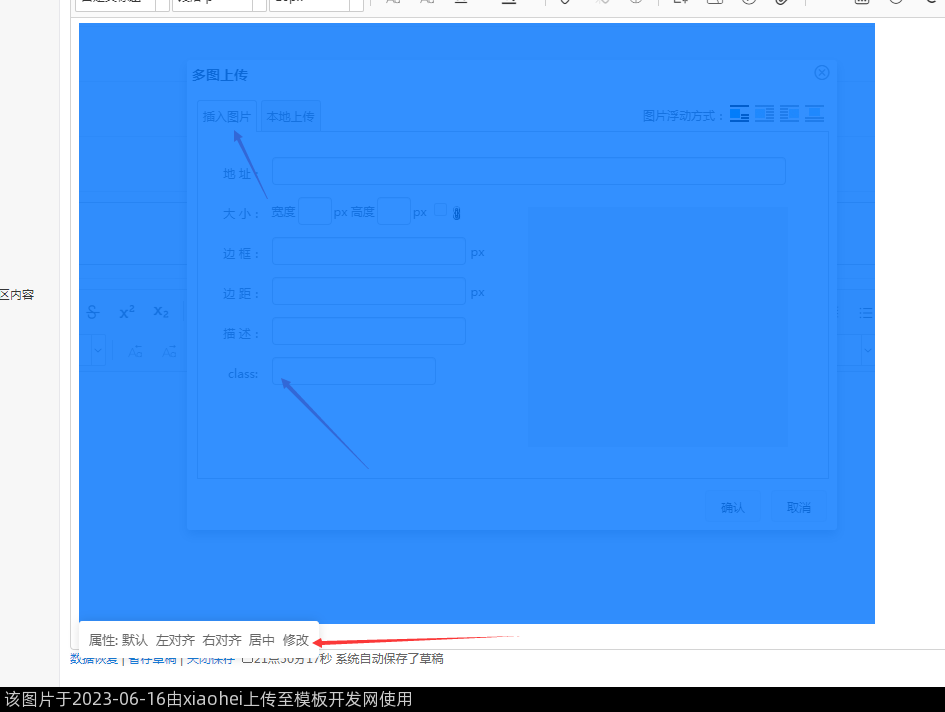
这个用于上传完图片后图片编辑或者 插入网址图片时使用
效果图
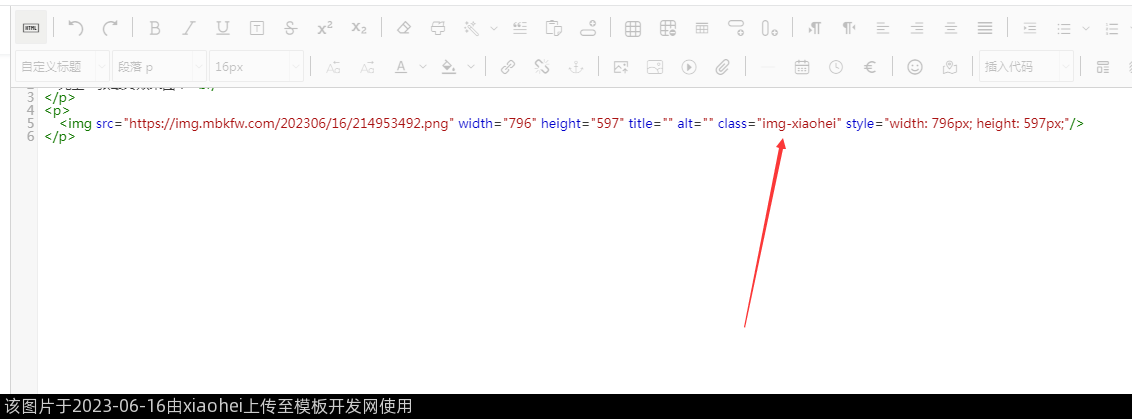
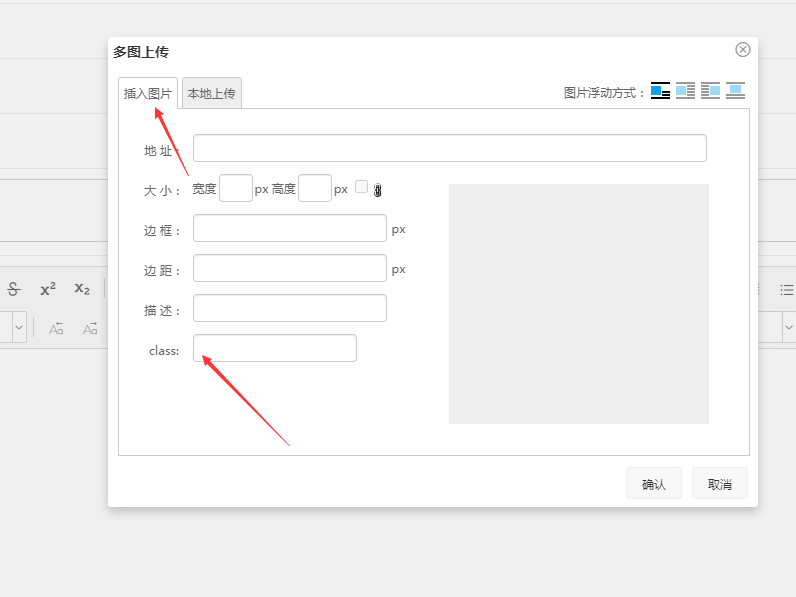
先上一张最终效果图:

代码修改
第一步:修改html
打开:member/editor/ueditor/dialogs/image/目录下的image.html
在这段代码下面
<div class="row"> <label><var id="lang_input_title"></var></label> <span><input class="text" type="text" id="title"/></span> </div>
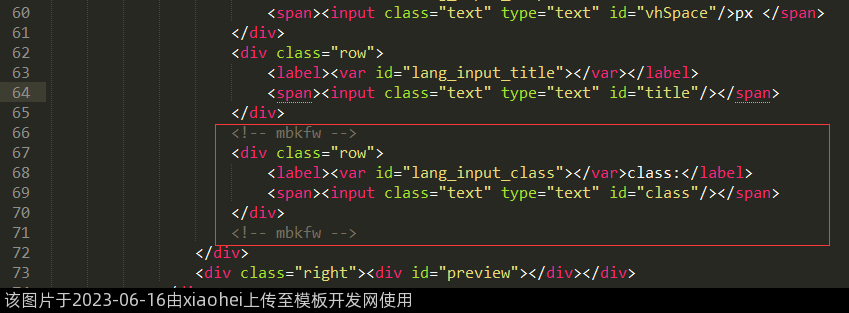
加入如图代码:
<div class="row"> <label><var id="lang_input_class"></var>class:</label> <span><input class="text" type="text" id="class"/></span> </div>
最终效果图

这样在修改图片的时候就有了class这个文本框可以填写了
第二步:修改js
打开:member/editor/ueditor/dialogs/image/目录下的image.js
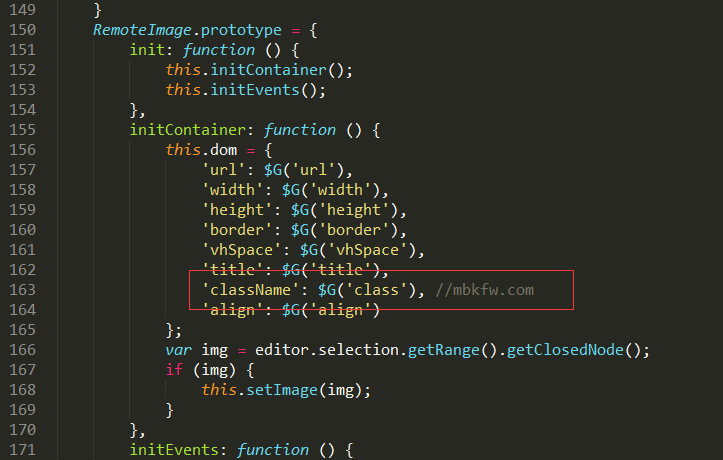
找到RemoteImage.prototype下的initContainer: function ()方法
加入:'className': $G('class'),
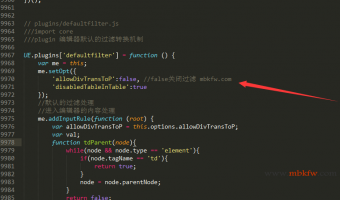
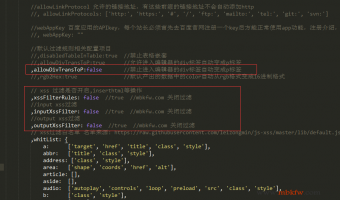
如图

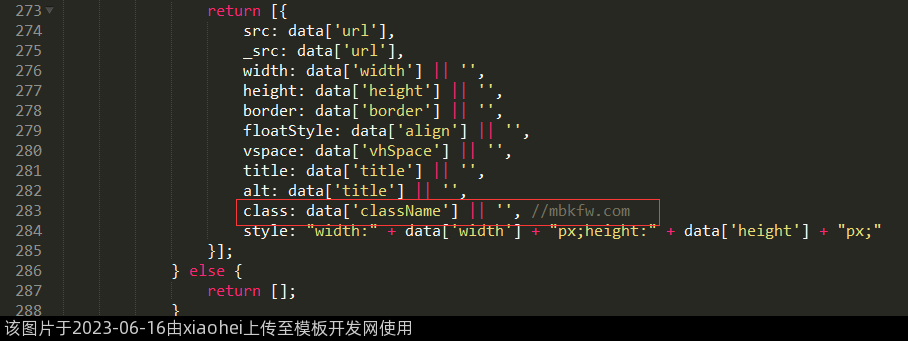
继续找到:getInsertList: function ()方法
加入:class: data['className'] || '',
如图

使用方法
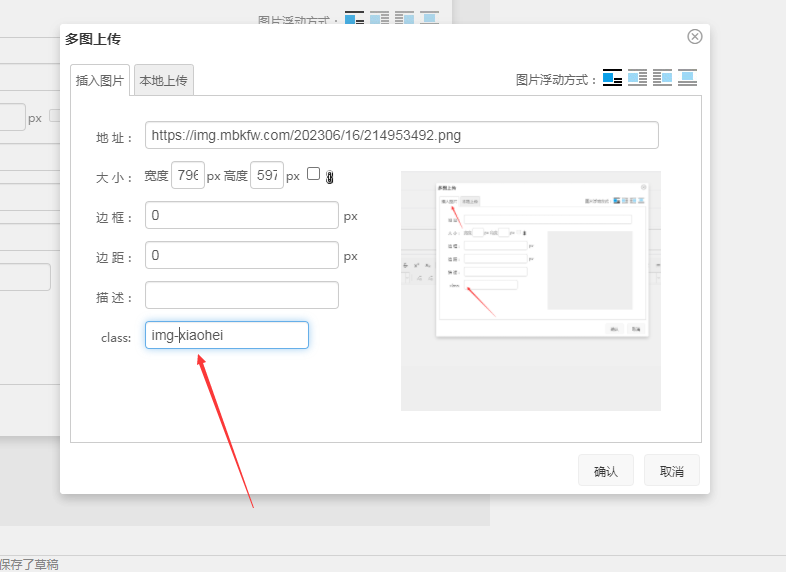
代码修改就完成了,测试效果:在编辑器里选中上传的一张图片,点击修改

添加class:

切换到html源码: