JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于ECMAScript的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。这些特性使JSON成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率)。
json接口如何生成?或者是如何将普通数据转化为json数据?
线上地址:https://my.weblf.cn/php0518/json_api/others/
代码如下:
<?php
header('content-type:application/json;charset=utf8');
$arr=array(
array(
"name"=>"0元大抽奖,快来体验吧",
"price"=>666,
"pre_price"=>2888,
"dazhe"=>"3折",
"img"=>"img/img2.png",
"id"=>"1001",
),
array(
"name"=>"玉洁洗发水",
"price"=>57,
"pre_price"=>1267,
"dazhe"=>"5折",
"img"=>"img/img4.png",
"id"=>"1002",
),
array(
"name"=>"超强微波炉",
"price"=>399,
"pre_price"=>1767,
"dazhe"=>"7折",
"img"=>"img/im23.png",
"id"=>"1003",
),
array(
"name"=>"柯南麻醉手表",
"price"=>199,
"pre_price"=>267,
"dazhe"=>"6折",
"img"=>"img/im24.png",
"id"=>"1004",
),
array(
"name"=>"柯达照相机",
"price"=>3000,
"pre_price"=>5474,
"dazhe"=>"5折",
"img"=>"img/im25.png",
"id"=>"1005",
)
);
$result=array("status"=> 1,"data"=>$arr,"msg"=>"获取商品信息成功");
$json=json_encode($result);
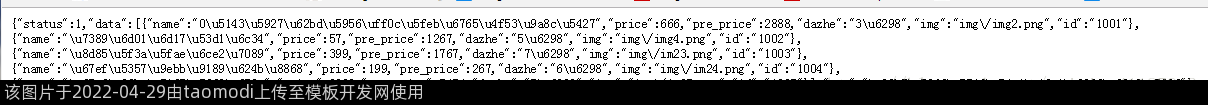
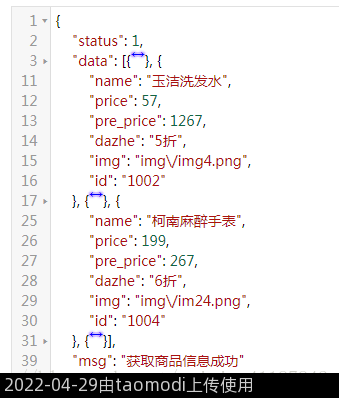
echo $json;如果直接打开此文件,可以看到浏览器显示

对其进行json解析,可以看到是个完整的json格式数据

在前端用ajax请求一下
$.ajax({
type:"get",
url:'json.php',
dataType:'json',
async:true,
success:function(res){
//var res=JSON.parse(res);
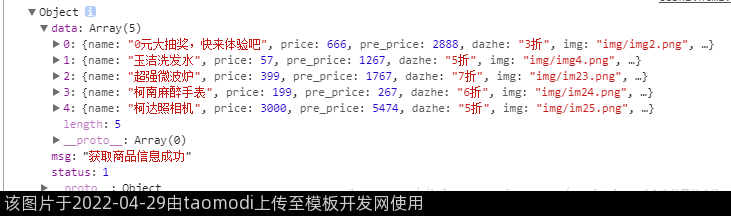
console.log(res);
}
});
})结果

请求成功。