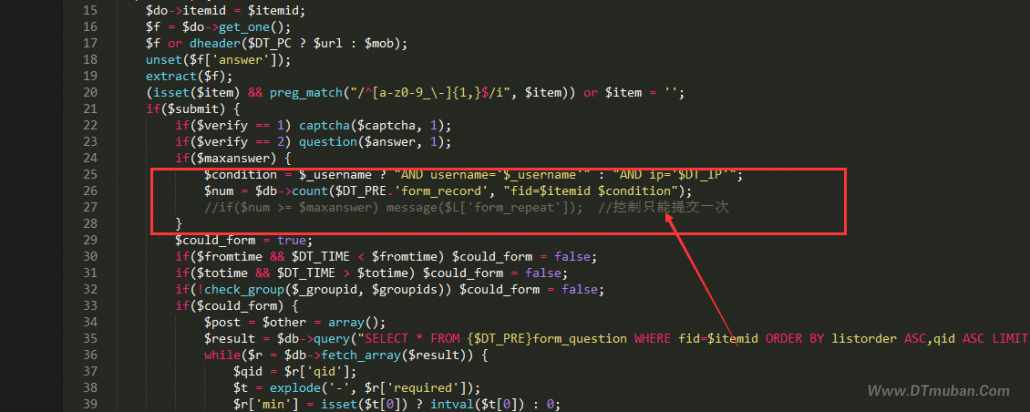
module/extend/form.inc.php
if($num >= $maxanswer) message($L['form_repeat']);这段隐藏或者删除都可以,小黑建议大家隐藏,改为
//if($num >= $maxanswer) message($L['form_repeat']); //控制只能提交一次带图教程

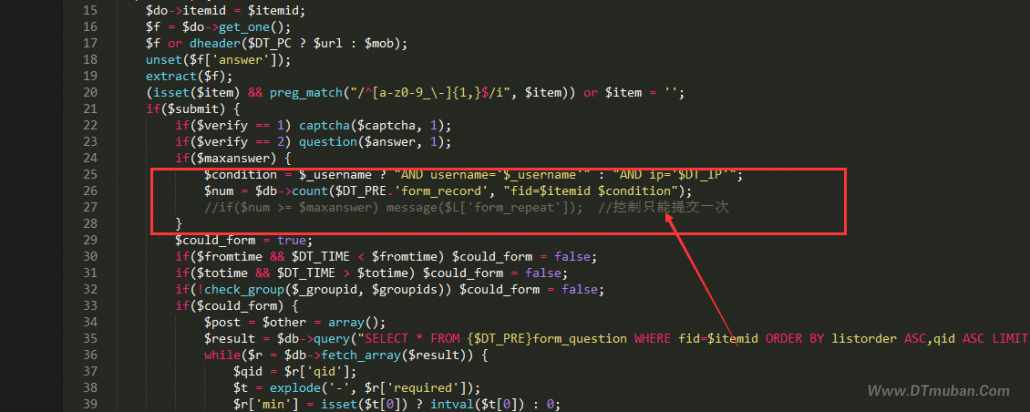
if($num >= $maxanswer) message($L['form_repeat']);这段隐藏或者删除都可以,小黑建议大家隐藏,改为
//if($num >= $maxanswer) message($L['form_repeat']); //控制只能提交一次带图教程


小黑 网页特效2018-09-02