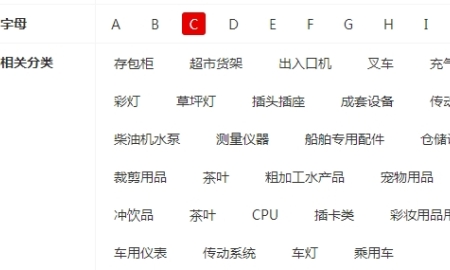
样式实例图:

7.0的用法:
代码:(加在内容页)
{php $userid=get_user($username);$mycat_select = type_select('product-'.$_userid, 0, 'mycatid', '默认的', -1, '', '我的分类');}调用
{$mycat_select}
以上是封装好了的下来样式
下面的常见类别样式
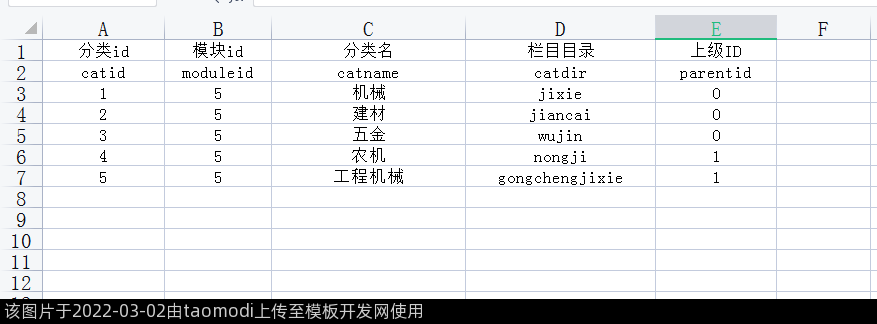
{php $userid=get_user($username);$MTYPE = get_type('product-'.$userid);}
{if $MTYPE}
{loop $MTYPE $userid $v}
<li><a href="{userurl($username, 'file=sell&typeid='.$v['typeid'], $domain)}" title="{$v[typename]}">{set_style($v[typename], $v[style])}</a></li>
{/loop}
{else}
<li>暂无分类</li>
{/if}
8.0的用法:
常用代码
{php $userid=get_user($username);$MTYPE = get_type('sell-5-'.$userid);}
{if $MTYPE}
{loop $MTYPE $userid $v}
<li><a href="{userurl($username, 'file=sell&typeid='.$v['typeid'], $domain)}" title="{$v[typename]}">{set_style($v[typename], $v[style])}</a></li>
{/loop}
{else}
<li>暂无分类</li>
{/if}总结:7.0和8.0的区别就是 把 product- 改成 sell-5-