下面模板堂 就来为大家介绍一下增加缩略图的方法,一共有三种方法,这里我为大家介绍其中的两种,第三种太麻烦,还要上数据库直接操作,修改 入库类文件,太麻烦,就不介绍了。
两种简单方法之第一种:
增加自定义图片字段,然后模板中 用 {$thumb3} {$thumb4} 这样直接调用,很简单,但是效果很差劲,后台上传也不美观。这种就不多说了,个人不喜欢。
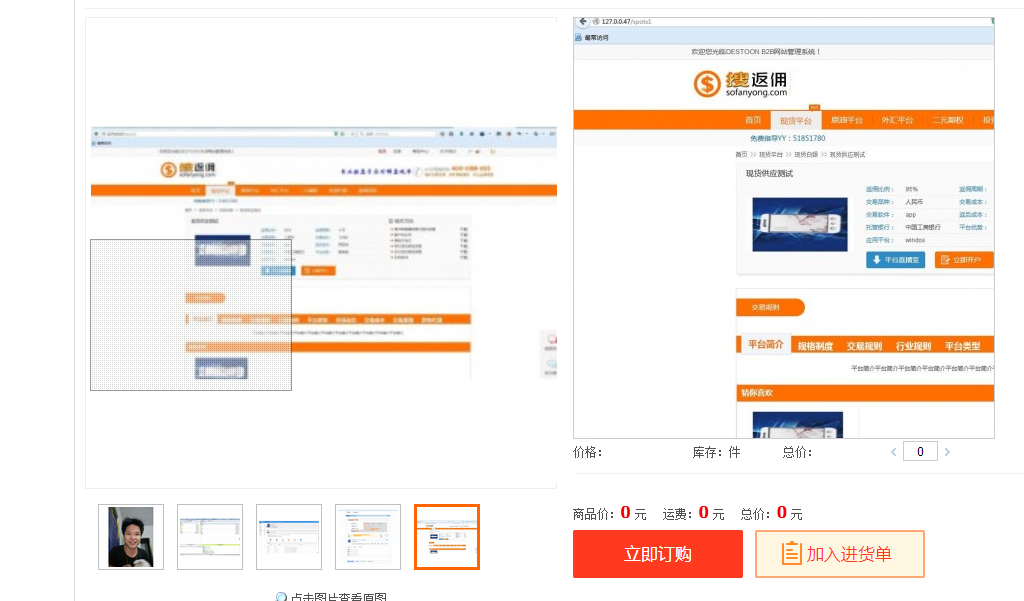
下面主要来介绍第二种添加方法,先上效果图
后台:

前台:

相信这才是大伙儿想要的效果吧,这效果只需要修改后台,php 文件,模板中不用做任何修改,自动循环调用。
第一步:
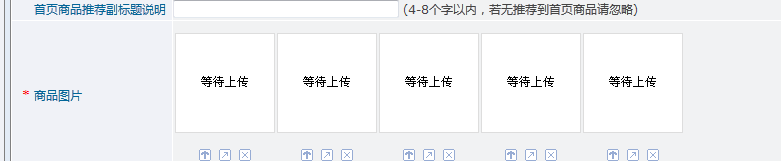
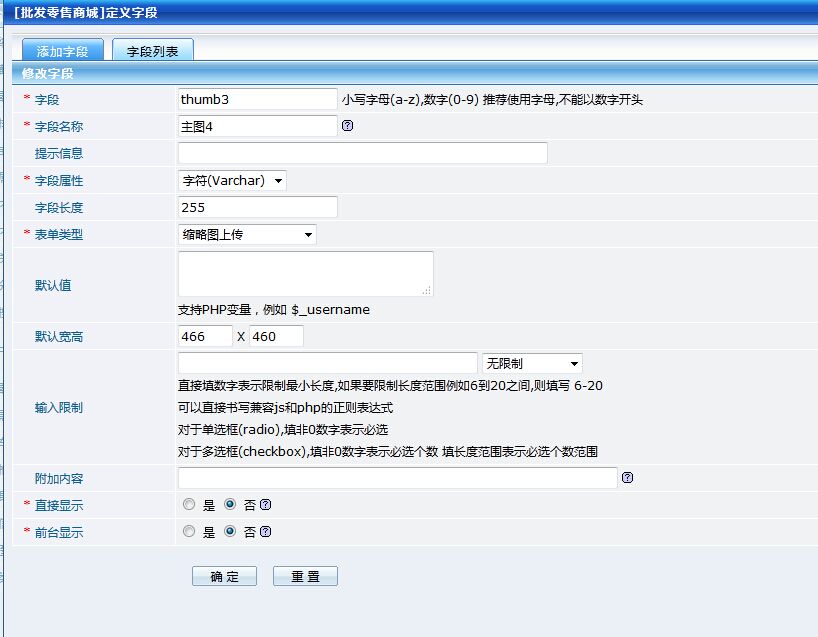
进入后台模板设置,添加字段,我这里是添加两个图片字段 thumb3 和thumb4, 如图,直接显示,前台显示都设置为 否,这里很得要

第二步,修改发布模板:
找到后台发布模板,module\mall\admin\template\edit.tpl.php 这个是后台发布的模板
找到商品图片处代码,懂点的都知道怎么改了吧,复制 thumb2 这个字段的代码,改名thumb3 就行了,再复制一个改名为 thumb4
如果您实在不懂,就用我修改好的吧,不过因为网站安全设置原因,发布出来的代码可能被过虑掉,造成错误,所以大量还是掌握方法,自己修改吧。
<tr>
<td class="tl"><span class="f_red">*</span> 商品图片</td>
<td>
<input type="hidden" name="post[thumb]" id="thumb" value="<?php echo $thumb;?>"/>
<input type="hidden" name="post[thumb1]" id="thumb1" value="<?php echo $thumb1;?>"/>
<input type="hidden" name="post[thumb2]" id="thumb2" value="<?php echo $thumb2;?>"/>
<input type="hidden" name="post_fields[thumb3]" id="thumb3" value="<?php echo $thumb3;?>"/>
<input type="hidden" name="post_fields[thumb4]" id="thumb4" value="<?php echo $thumb4;?>"/>
<table width="360">
<tr align="center" height="120" class="c_p">
<td width="120"><img src="<?php echo $thumb ? $thumb : DT_SKIN.'image/waitpic.gif';?>" width="100" height="100" id="showthumb" title="预览图片" alt="""if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb').src, 1);}else{Dalbum('',<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb').value, true);}"/></td>
<td width="120"><img src="<?php echo $thumb1 ? $thumb1 : DT_SKIN.'image/waitpic.gif';?>" width="100" height="100" id="showthumb1" title="预览图片" alt="""if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb1').src, 1);}else{Dalbum(1,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb1').value, true);}"/></td>
<td width="120"><img src="<?php echo $thumb2 ? $thumb2 : DT_SKIN.'image/waitpic.gif';?>" width="100" height="100" id="showthumb2" title="预览图片" alt="""if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb2').src, 1);}else{Dalbum(2,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb2').value, true);}"/></td>
<td width="120"><img src="<?php echo $thumb3 ? $thumb3 : DT_SKIN.'image/waitpic.gif';?>" width="100" height="100" id="showthumb3" title="预览图片" alt="""if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb3').src, 1);}else{Dalbum(3,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb3').value, true);}"/></td>
<td width="120"><img src="<?php echo $thumb4 ? $thumb4 : DT_SKIN.'image/waitpic.gif';?>" width="100" height="100" id="showthumb4" title="预览图片" alt="""if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb4').src, 1);}else{Dalbum(4,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb4').value, true);}"/></td>
</tr>
<tr align="center" class="c_p">
<td><span"Dalbum('',<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb').value, true);" class="jt"><img src="<?php echo $MODULE[2]['linkurl'];?>image/img_upload.gif" width="12" height="12" title="上传"/></span> <img src="<?php echo $MODULE[2]['linkurl'];?>image/img_select.gif" width="12" height="12" title="选择""selAlbum('');"/> <span"delAlbum('', 'wait');" class="jt"><img src="<?php echo $MODULE[2]['linkurl'];?>image/img_delete.gif" width="12" height="12" title="删除"/></span></td>
<td><span"Dalbum(1,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb1').value, true);" class="jt"><img src="<?php echo $MODULE[2]['linkurl'];?>image/img_upload.gif" width="12" height="12" title="上传"/></span> <img src="<?php echo $MODULE[2]['linkurl'];?>image/img_select.gif" width="12" height="12" title="选择""selAlbum(1);"/> <span"delAlbum(1, 'wait');" class="jt"><img src="<?php echo $MODULE[2]['linkurl'];?>image/img_delete.gif" width="12" height="12" title="删除"/></span></td>
<td><span"Dalbum(2,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb2').value, true);" class="jt"><img src="<?php echo $MODULE[2]['linkurl'];?>image/img_upload.gif" width="12" height="12" title="上传"/></span> <img src="<?php echo $MODULE[2]['linkurl'];?>image/img_select.gif" width="12" height="12" title="选择""selAlbum(2);"/> <span"delAlbum(2, 'wait');" class="jt"><img src="<?php echo $MODULE[2]['linkurl'];?>image/img_delete.gif" width="12" height="12" title="删除"/></span></td>
<td><span"Dalbum(3,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb3').value, true);" class="jt"><img src="<?php echo $MODULE[2]['linkurl'];?>image/img_upload.gif" width="12" height="12" title="上传"/></span> <img src="<?php echo $MODULE[2]['linkurl'];?>image/img_select.gif" width="12" height="12" title="选择""selAlbum(3);"/> <span"delAlbum(3, 'wait');" class="jt"><img src="<?php echo $MODULE[2]['linkurl'];?>image/img_delete.gif" width="12" height="12" title="删除"/></span></td>
<td><span"Dalbum(4,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb4').value, true);" class="jt"><img src="<?php echo $MODULE[2]['linkurl'];?>image/img_upload.gif" width="12" height="12" title="上传"/></span> <img src="<?php echo $MODULE[2]['linkurl'];?>image/img_select.gif" width="12" height="12" title="选择""selAlbum(4);"/> <span"delAlbum(4, 'wait');" class="jt"><img src="<?php echo $MODULE[2]['linkurl'];?>image/img_delete.gif" width="12" height="12" title="删除"/></span></td>
</tr>
</table>
<span id="dthumb" class="f_red"></span>
</td>
</tr>
然后修改会员中心的发布模板,位置在你模板目录的 member/my_mall.htm 方法同上,我就不贴代码,因为我懒得去动手改了。
第三步,修改php:
修改include/module.func.php, 搜索 function get_albums($item, $type = 0) 这个函数,看到这个函数懂点的人应该知道怎么改了吧,哈哈!
下面是我修改好的这个函数
function get_albums($item, $type = 0) {
$imgs = array();
if($item['thumb'] && !preg_match("/^[a-z0-9\-\.\:\/]{50,}$/i", $item['thumb'])) $item['thumb'] = '';
if($item['thumb1'] && !preg_match("/^[a-z0-9\-\.\:\/]{50,}$/i", $item['thumb1'])) $item['thumb1'] = '';
if($item['thumb2'] && !preg_match("/^[a-z0-9\-\.\:\/]{50,}$/i", $item['thumb2'])) $item['thumb2'] = '';
if($item['thumb3'] && !preg_match("/^[a-z0-9\-\.\:\/]{50,}$/i", $item['thumb3'])) $item['thumb3'] = '';
if($item['thumb4'] && !preg_match("/^[a-z0-9\-\.\:\/]{50,}$/i", $item['thumb4'])) $item['thumb4'] = '';
if($type == 0) {
$nopic = DT_SKIN.'image/nopic60.gif';
$imgs[] = $item['thumb'] ? $item['thumb'] : $nopic;
$imgs[] = $item['thumb1'] ? $item['thumb1'] : $nopic;
$imgs[] = $item['thumb2'] ? $item['thumb2'] : $nopic;
$imgs[] = $item['thumb3'] ? $item['thumb3'] : $nopic;
$imgs[] = $item['thumb4'] ? $item['thumb4'] : $nopic;
} else if($type == 1) {
$nopic = DT_SKIN.'image/nopic240.gif';
$imgs[] = $item['thumb'] ? str_replac('.thumb.', '.middle.', $item['thumb']) : $nopic;
$imgs[] = $item['thumb1'] ? str_replac('.thumb.', '.middle.', $item['thumb1']) : $nopic;
$imgs[] = $item['thumb2'] ? str_replac('.thumb.', '.middle.', $item['thumb2']) : $nopic;
$imgs[] = $item['thumb3'] ? str_replac('.thumb.', '.middle.', $item['thumb3']) : $nopic;
$imgs[] = $item['thumb4'] ? str_replac('.thumb.', '.middle.', $item['thumb4']) : $nopic;
}
return $imgs;
}
这么一弄,php的方面就修改完了,进内容页一看,是不是五张图片已经调用出来了,但是后面两张的js效果,放大效果都没有,
第四步,修改js
位置:file\script\album.js
找到 function Album(id, s) 这个函数,下面有个for(var i=0; i<3; i++) ,把3改成5就大功告成了!