DESTOON v9.5.0-DESTOON网站管理系统20250625更新

更新项目[修复]统一社会信用代码包含0X无法申请认证或发票[修复]公司实名认证成功后未更新公司表公司名称[修复]日期选择直接选择时间时生成的月份缺少前导0[修复]系统加密数据有小概率不能解密[修复]手机版短信登录
destoon destoon更新动态2025-06-25
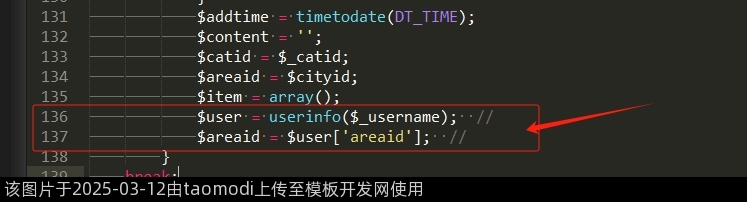
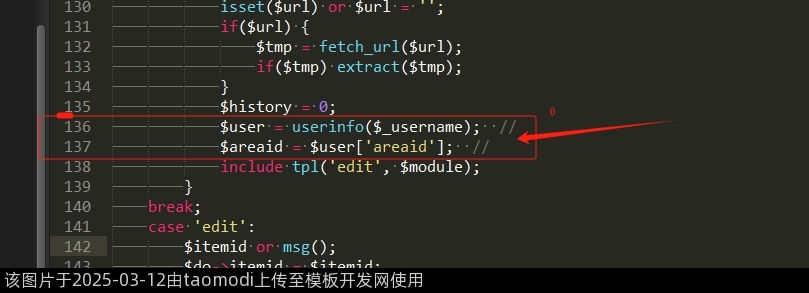
PHP获取时间的函数写法

在 PHP 中,有多种方式可以获取时间,下面为你提供几个不同需求下获取时间的函数示例。1. 获取当前时间戳时间戳是一个表示特定时间点的整数值,它代表从 Unix 纪元(1970 年 1 月 1 日 00:00:00 UTC)到指定时间所经
小黑 PHP2025-06-09
关于DESTOON9.0后台云服务设置里https链接无法开启的说明
技术部 destoon程序2025-04-24
DESTOON v9.4.9-网站管理系统20250331更新

更新项目[修复]商户退款按钮链接跳转错误[修复]会员认证状态无法改回未认证[修复]设置支付手续费导致金额小数超过2位可能出现支付失败[修复]信息发布传入分类ID不能正确选中[修复]手机版动态传图缺少提示信息[修复]
destoon destoon更新动态2025-03-31
DESTOON v9.4.8-网站管理系统20250106更新

更新项目[修复]企业查询跳转地址失效[修复]后台登录页在框架内退出按钮失效[修复]票选报表不显示[修复]Paypal支付IPN通知失败[修复]PC桌面通知不显示会员头像[修复]转发动态提交后不跳转[新增]阿里云等短信验证码接
destoon destoon更新动态2025-01-06
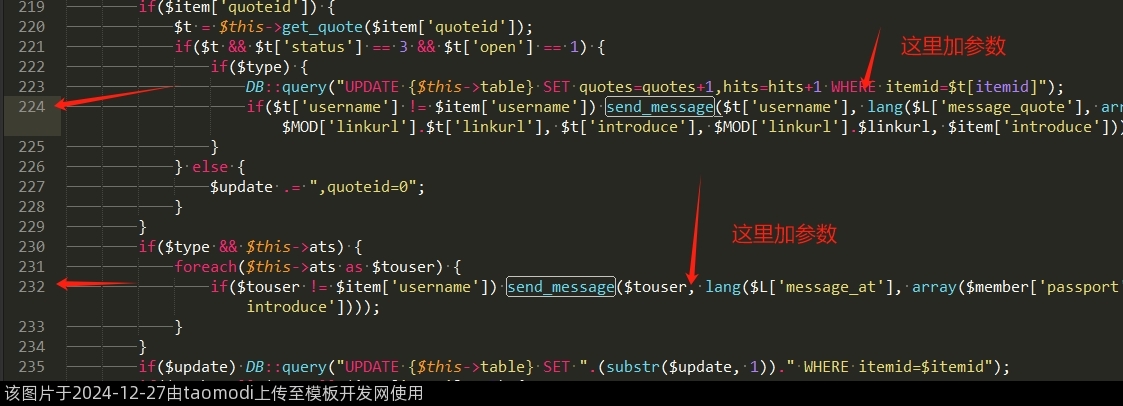
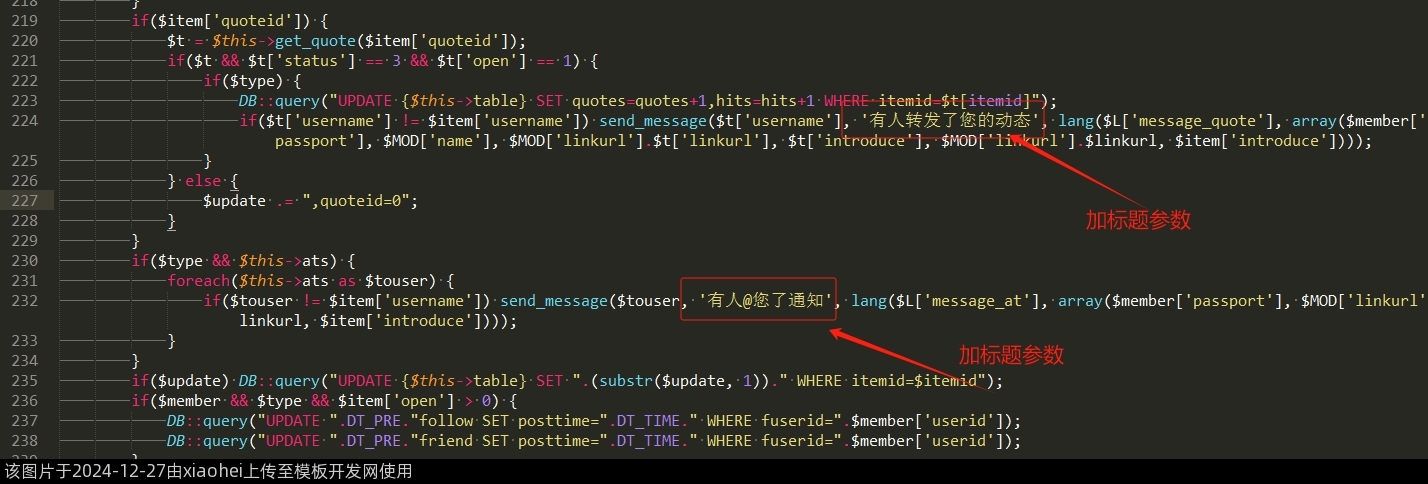
修复notification.js浏览器通知会员头像不显示问题
小黑 destoon程序2024-12-09
CSS基本语法格式

CSS(Cascading Styel Sheet)是控制 Web 页面外观的一系列格式设置规则,是网页设计必不可少的工具之一。下面我们就开始学习css的基本语法格式。一、CSS定义规则层叠样式表是一个完全的纯文本文件,通常以“css”为
网络转载能手 CSS教程2024-11-18
DESTOON9.0网站管理系统更新升级时间表

至DESTOON9.0发布以来,系统更新时间周期版本表2023-03-20• DESTOON网站管理系统V9.0正式版发布2023-03-23• DESTOON网站管理系统20230323更新2023-03-31• DESTOON网站管理系统20230331更新2023-04-06• DESTOON网
小黑 destoon程序 12024-11-06
DESTOON v9.4.7-网站管理系统20241106更新

更新项目[修复]会员默认登录时间设置0(关闭浏览器自动退出)无效[修复]会员完成一项认证后未更新总体认证状态[修复]APP中微信支付跳转到登录[修复]异步支付通知未更新子订单状态[修复]VIP修改会员组和日期未记录操
destoon destoon更新动态2024-11-06
表格列显示隐藏示例
小黑 JavaScript教程2024-10-30