Logo图片最佳大小为180px*60px,准备好Logo图片之后,进入网站设置,如下图:

可以在线上传,也可以将图片命名为logo.gif,直接覆盖网站目录/skin/default/image/logo.gif
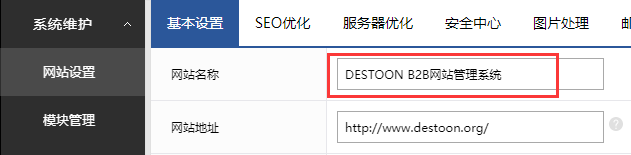
2、设置网站名称
进入网站设置,如下图:

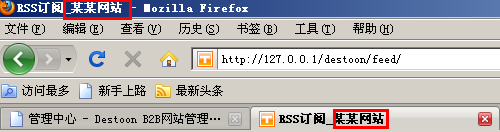
网站名称设置之后,将会出现在网页标题,如下图所示:

同时,需要修改网站首页的标题,位置如下图:

首页标题、网页关键词、网页描述是网站SEO的重要设置项,请一并合理设置。
3、修改网站图标
网站图标会显示在浏览器的地址栏和Tab栏,是区分其他网站的重要标识,如下图所示:

图标文件位于网站根目录favicon.ico和mobile/favicon.ico,可以制作同名的ico文件直接覆盖。
覆盖之后,如果地址栏没有立即显示,可以删除浏览器的缓存文件之后刷新。
4、修改手机图标
手机图标在保存到手机桌面、分享好友时会显示。图标文件位于网站根目录apple-touch-icon-precomposed.png和mobile/apple-touch-icon-precomposed.png,可以制作同名的PNG文件直接覆盖。
文件尺寸建议不小于512px*512px。