今天给大家带来关于destoon7.0-8.0解决pc端百度移动落地页检测出现:您的页面可能存在图片不可全屏查看的问题。
简单来说就是给详情加一个可以看大图的功能,
下面给大家解决这个问题具体方案,
首先就得新增图片全屏查看后不可缩放/左右滑动功能,,就得引入Fancybox这个js组件,干起来。
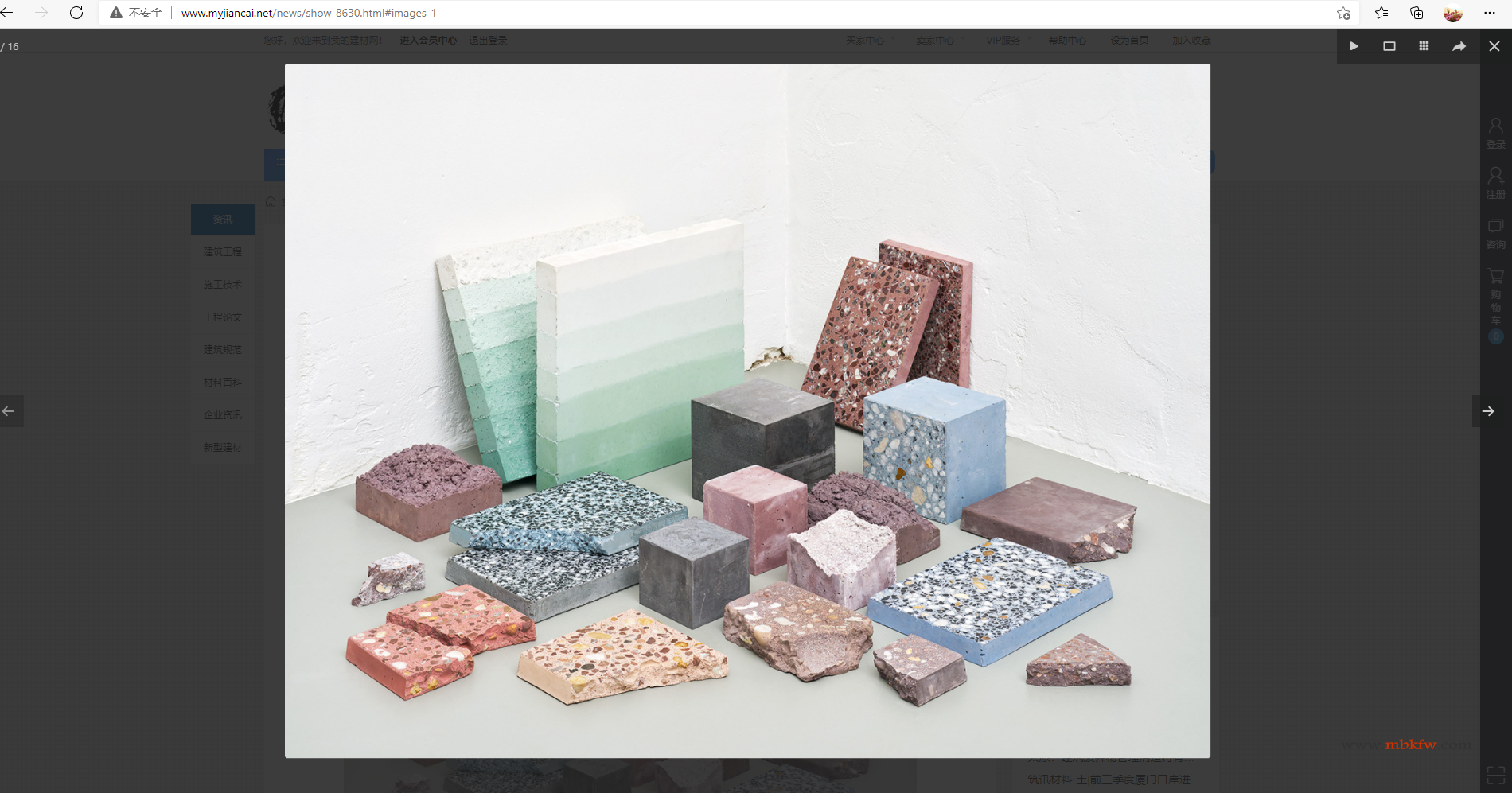
效果图:

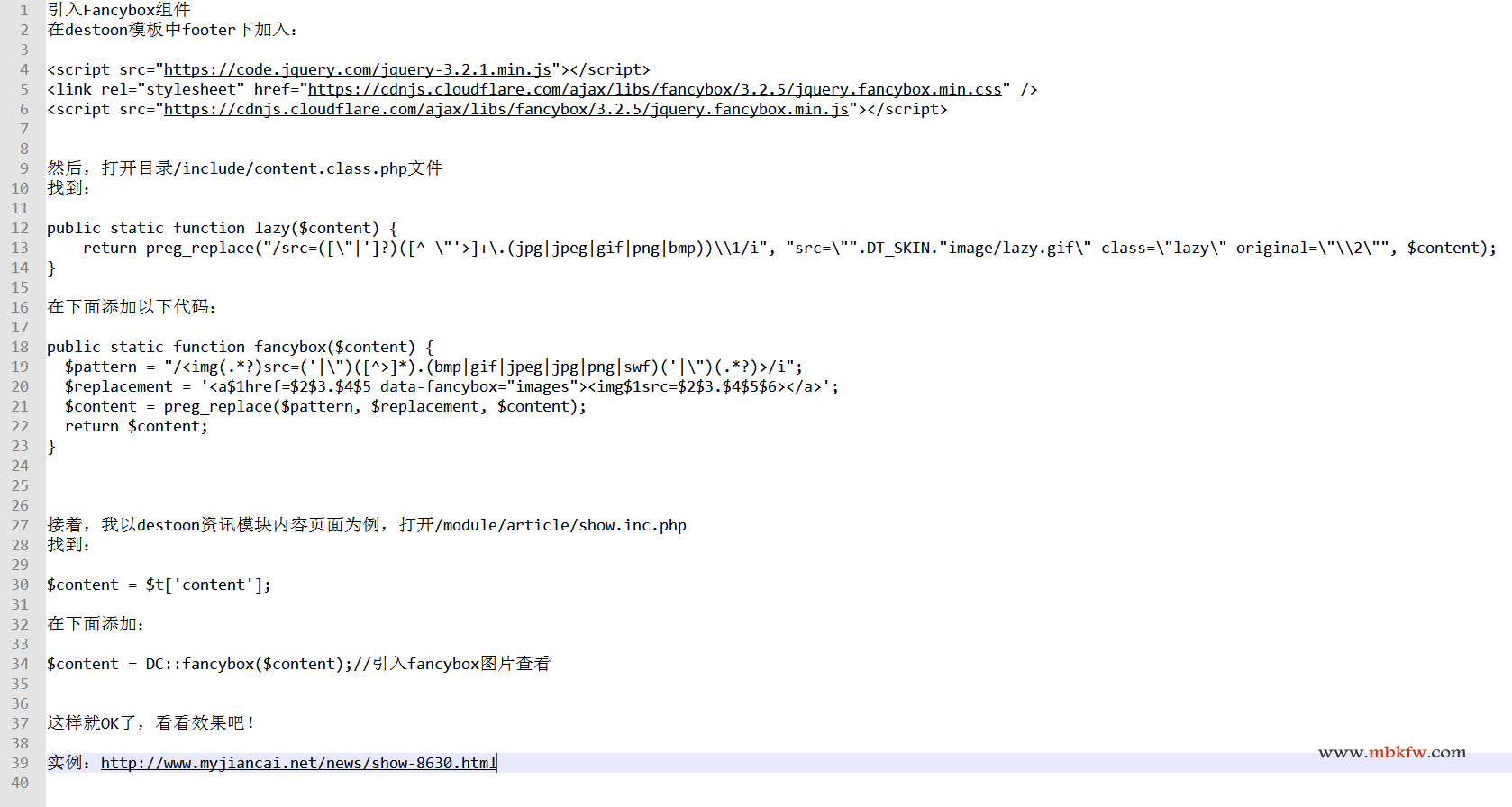
引入Fancybox组件
在destoon模板中footer下加入:
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.2.5/jquery.fancybox.min.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.2.5/jquery.fancybox.min.js"></script>
代码被过滤,只能上图,具体代码登录后下载附件

这样就OK了,看看效果吧!
实例:http://www.myjiancai.net/news/show-8630.html





