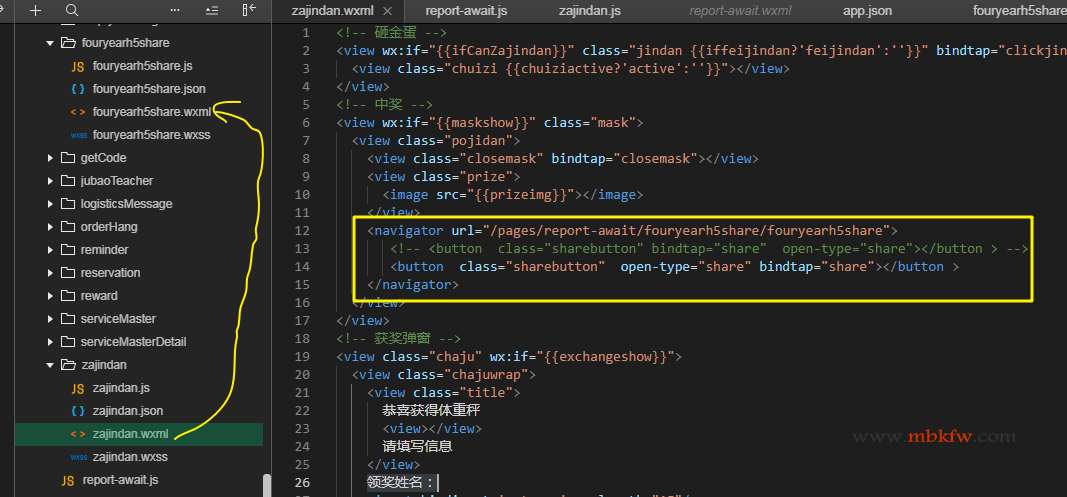
首先需要建立h5容器文件夹

页面.wxml
<navigator url="/pages/report-await/fouryearh5share/fouryearh5share"> <button class="sharebutton" open-type="share" ></button > </navigator>
页面.js
onShareAppMessage: function (res) {
var that = this
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '我们陪你一起到家!',
//这一点很重要哦,小程序只能打开自己的页面,所以需要本地的地址+webViewUrl的地址才行。
path: "/pages/report-await/fouryearh5share/fouryearh5share?url=" + res.webViewUrl,
imageUrl: 'https://lbdj.oss-cn-beijing.aliyuncs.com/pc/img/activity/xxx/share.png',
success: (res) => {
if (res.data.code == 0) {
wx.showToast({
title: '发送邀请好友成功',
icon: 'success',
duration: 2000
})
} else {
wx.showToast({
title: res.data.message,
icon: 'none',
duration: 2000
})
}
},
fail: (res) => {
console.log("转发失败", res);
}
}
}h5容器.wxml (注意删掉 src 后的空格)
<web-view src ="{{shareUrl}}"></web-view>h5容器.js
data: {
shareUrl: null
}, onLoad: function (options) {
var that = this
that.setData({
shareUrl: "http://xxx.com/fourYear"
})
}TIPS: 操作要有一定的小程序开发技术