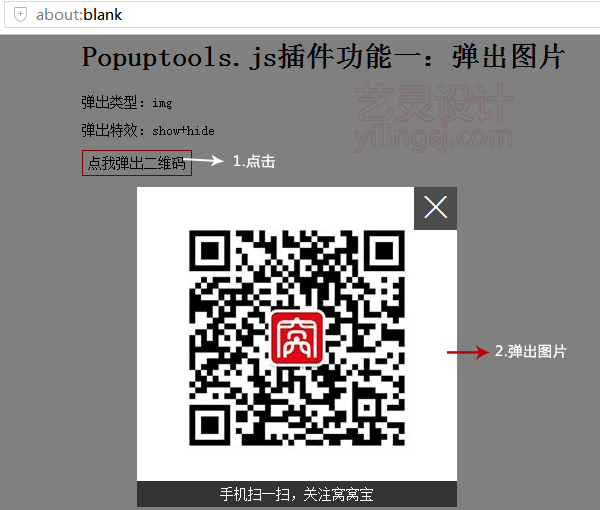
先来看一张特效截图吧:
也许看官已经猜到了是什么特效,没错!就是一个带关闭按钮的弹出窗口特效。虽然网上类似插件很多,但艺灵的这款插件功能确实要比一般的弹出插件强很多。不信?请往下看。
由于jquery源码比较多,艺灵就不一一详细讲解如何实现的了,只讲下实现的大致步骤,然后是一堆实例教看官如何使用此插件。
一、弹出功能分析
0.点击页面中指定按钮时触发弹出功能;
1.一个半透明黑色背景全屏铺展开来,挡住原来的页面;
2.隐藏浏览器滚动条,避免拉动滚动条时中间的弹出内容滚动;
3.中间的主弹出窗口位于浏览器中间位置,任意调整浏览器窗口仍处于中间位置;
4.点击关闭按钮时关闭弹出窗口、关闭全屏半透明背景、恢复滚动条功能
好了,弹出插件的功能就已经分析完毕了,这个代码写下来也不少吧。但艺灵还新增了自己独特的特效在里面!
普通的弹出窗口都是直接显示,非常呆板,艺灵写的Popuptools.js中提供了5种特效。
二、艺灵新增5种展示特效
0:show+hide
1:fadeIn+fadeOut
2:slideDown+slideUp;
3:addclass+removeClass;
4.display;
除此之外,艺灵的这个Popuptools.js弹出插件还提供了3种不同的弹出类型。
三、艺灵新增3种弹出类型
0:img
1:embed
2:自定义html;
功能已经分析完了,接下来是如何调用插件。
四、引入Popuptools.js插件
1.引入弹出插件
- <!--引入jquery库。此库版本必须要大于1.7+,如果页面中已引入,可忽略此库-->
- <script src="https://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js" type="text/javascript" charset="utf-8" ></script>
- <!--引入Popuptools.js插件-->
- <script src="https://www.yilingsj.com/skin/yilingsj/demojs/Popuptools/Popuptools.js" type="text/javascript" charset="utf-8"></script>
引入插件完成后,接下来我们就可以做一些案例了。我们今天主要讲弹出类型为img时的一些案例。
五、插件框架讲解
1.html框架
- <!--触发弹出按钮-->
- <span class="demo-btn1" data-config='{type:",分别是:img(图片)、embed(视频)、html(自定义内容)",src:"对应类型的地址,当type为img或embed时,这里填写对应的地址;",title:"标题,例如:扫一扫关注xx微信号",width:"弹出框架宽度,eg:500",height:"弹出框架高度,eg:300",oldwidth:"弹出图片原始宽度,eg:800",oldheight:"弹出图片原始高度,eg:600"}' title="点击图片查看原图" >点我弹出二维码</span>
- <!--待弹出框架-->
- <div class="pop-gybg " style="display: none;"></div>
- <div class="popup-w demo1" style="display: none;">
- <div class="pop-box-w" >
- <!--预留用户内容-->
- </div>
- <div class="pop-gydel gydel" title="关闭按钮" >×</div>
- </div>
上面的html源码分为两部分:一部分是一个触发的弹出按钮,一个是待弹出的窗口。注意上面代码中黄色高亮部分,这些都表示用户可以自己修改。
由于弹出图片时判断条件过多,所以这个触发弹出按钮里面添加了很多属性,看官在调用时依次修改便是。
下面来说下怎么调用插件。
1.jquery调用插件
- <script type="text/javascript">
- $(function(){
- $('.demo-btn1').Popuptools({
- pop_bg:".pop-gybg",
- pop_parent:".demo1",
- pop_box:".pop-box-w",
- pop_on:"pop_on",
- pop_hide:"o-y",
- pop_imgclass:"pop-B-img", //弹出时显示的元素样式名(img,embed,other)
- pop_msgclass:"pop-msg", //提示信息的类名
- pop_type:0, //0:弹出+关闭功能,1:只有关闭功能
- pop_bgqp:1, //0表示半透明背景不全屏,1表示全屏
- pop_m_type:0, //0:隐藏提示信息,1:显示提示信息
- pop_effect:0, //切换类型0:show+hide;1:fadeIn+fadeOut;2:slideDown+slideUp;3:addclass;4.display;
- pop_hidetime:300,
- pop_showtime:300,
- pop_padding:10,
- del_this:".pop-gydel" //关闭按钮class
- });
- });
- </script>
黄色高亮部分均表示看官可以进行修改,下面来看一个在线的demo吧。
六、demo欣赏
demo演示
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Popuptools.js插件功能一:弹出图片</title>
- <meta name="Keywords" content="jquery弹出层插件,jquery弹出框插件,jquery教程,弹出窗口特效,Popuptools.js,窝窝宝" />
- <meta name="author" content="艺灵设计,www.yilingsj.com"/>
- <link rel="stylesheet" type="text/css" href="https://www.yilingsj.com/skin/yilingsj/demojs/Popuptools/Popuptools.css"/>
- </head>
- <body>
- <div class="demo-w">
- <h1>Popuptools.js插件功能一:弹出图片</h1>
- <p>弹出类型:img<br>弹出特效:show+hide</p>
- <br />
- <br />
- <br />
- <span class="demo-btn1" data-config='{type:"img",src:"https://www.wowobao.com/skin/wowobao_skin/images/weixinerm.jpg",title:"手机扫一扫,关注窝窝宝",width:"300",height:"300",oldwidth:"250",oldheight:"250"}' title="点击图片查看原图" >点我弹出二维码</span>
- </div>
- <div class="pop-gybg " style="display: none;"></div>
- <div class="popup-w demo1" style="display: none;">
- <div class="pop-box-w" >
- <!--预留用户内容-->
- </div>
- <div class="pop-gydel gydel" title="关闭" >×</div>
- </div>
- <!--引入jquery库。此库版本必须要大于1.7+,如果页面中已引入,可忽略此库-->
- <script type="text/javascript" charset="utf-8" src="https://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
- <!--引入Popuptools.js插件-->
- <script type="text/javascript" charset="utf-8" src="https://www.yilingsj.com/skin/yilingsj/demojs/Popuptools/Popuptools.js" ></script>
- <script type="text/javascript">
- $(function(){
- $('.demo-btn1').Popuptools({
- pop_bg:".pop-gybg",
- pop_parent:".demo1",
- pop_box:".pop-box-w",
- pop_on:"pop_on",
- pop_hide:"o-y",
- pop_imgclass:"pop-B-img",
- pop_msgclass:"pop-msg",
- pop_m_type:1,
- pop_type:0,
- pop_bgqp:1,
- pop_effect:0,
- pop_hidetime:300,
- pop_showtime:300,
- pop_padding:10,
- del_this:".pop-gydel"
- });
- });
- </script>
- </body>
- </html>
提示:【复制代码】与【保存代码】功能暂只支持ie内核哦^v^
上面代码运行后的效果图是这个样子的:
我们还可以修改pop_effect的值来展示其它几种特效,这里就不写代码了。艺灵已做好一个完整的demo页面,看官打开后可自己欣赏不同的特效。
demo演示
- demo演示更换pop_effect的值可看到不一样的效果哦!案例猛戳→→→→→
至于如何弹出视频,看官可在下面自己练习,艺灵明日会写关于视频的教程文章,敬请期待。
----------完----------